CSS
Nắm vững CSS cho phép bạn biến một website tĩnh thành trải nghiệm trực quan, hấp dẫn và tối ưu trên mọi thiết bị.
CSS là gì?
CSS (Cascading Style Sheets) là ngôn ngữ dùng để mô tả cách hiển thị các phần tử HTML trên trang web. Nếu HTML tạo ra khung sườn và nội dung, thì CSS đóng vai trò “trang điểm” – quyết định giao diện, màu sắc, phông chữ, bố cục và trải nghiệm trực quan của người dùng.
Ví dụ, một đoạn HTML có thể tạo ra tiêu đề, còn CSS sẽ quyết định màu sắc, kích thước và vị trí của tiêu đề đó:
<h1>Xin chào!</h1>
h1 {
color: blue;
font-size: 30px;
text-align: center;
}

CSS (Cascading Style Sheets) là ngôn ngữ dùng để mô tả cách hiển thị các phần tử HTML trên trang web
Vai trò của CSS
Tách biệt nội dung và hình thức: HTML chỉ tập trung vào cấu trúc, còn CSS đảm nhận phần thiết kế. Điều này giúp mã nguồn dễ quản lý và chỉnh sửa.
- Tạo giao diện đẹp mắt: Nhờ CSS, website trở nên trực quan, hiện đại và thân thiện với người dùng.
- Tăng tốc độ tải trang: CSS cho phép áp dụng cùng một tệp định dạng cho nhiều trang, giúp tiết kiệm dung lượng và thời gian tải.
- Hỗ trợ đa thiết bị: CSS có thể điều chỉnh giao diện phù hợp với màn hình máy tính, máy tính bảng, và điện thoại.
Cách CSS hoạt động
CSS hoạt động dựa trên các quy tắc (rules). Mỗi quy tắc bao gồm:
Selector: Xác định phần tử HTML cần áp dụng (ví dụ: h1, p, .class, #id).
Declaration: Cặp thuộc tính (property) và giá trị (value) chỉ định cách hiển thị.
Ví dụ:
p {
color: black;
line-height: 1.6;
}
Đoạn mã trên quy định tất cả thẻ <p> có màu chữ đen và khoảng cách dòng là 1.6.
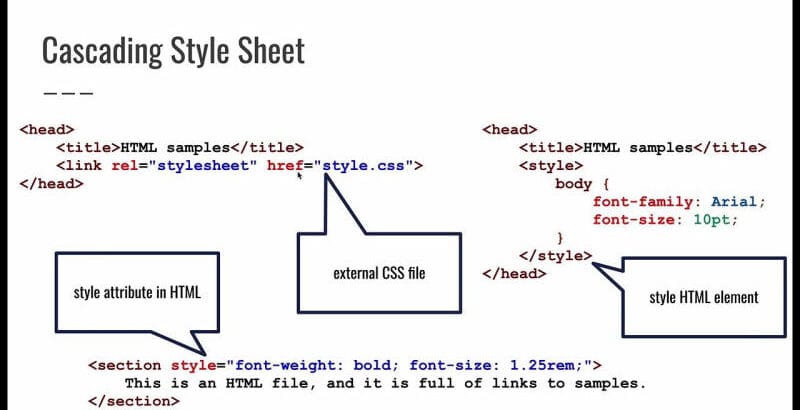
Các loại CSS
Inline CSS: Viết trực tiếp trong thẻ HTML bằng thuộc tính style.
<p style="color:red;">Văn bản này màu đỏ</p>
Internal CSS: Viết trong cặp thẻ <style> bên trong tài liệu HTML.
<style>
h1 { color: green; }
</style>
External CSS: Viết trong một tệp .css riêng biệt và liên kết qua thẻ <link>. Đây là cách được khuyến khích vì dễ quản lý và tái sử dụng.
<link rel="stylesheet" href="style.css">
CSS là nền tảng quan trọng giúp xây dựng các website hiện đại với giao diện trực quan, bắt mắt. Phiên bản CSS3 bổ sung nhiều tính năng mạnh mẽ như hiệu ứng chuyển động (animation), bo góc, đổ bóng, gradient và responsive design. Nhờ đó, CSS trở thành công cụ không thể thiếu cho các nhà phát triển web.
Có thể Bạn quan tâm ?

“Hiện là CEO & Founder SEOViP Digital Agency & Academy. Tôi học CNTT, đam mê internet Marketing, kiếm tiền Online. Với hơn 13 năm gắn bó với nghề SEO. Thích đọc, viết, làm và chia sẻ những kiến thức SEO/SEM, kỹ năng bán hàng, kinh doanh trực tuyến để Bạn có thể tự làm SEO, Marketing và kiếm tiền…Giúp Mình nếu Bạn biết ai đang cần tư vấn SEO miễn phí, SEO Mentor phát triển kinh doanh trên internet hay tìm Công ty SEO uy tín hiệu quả Với chi phí tiết kiệm thì giới thiệu Thanh nhé. Cảm ơn Bạn nhiều…














![[Tổng kết] Sự kiện Martech Đà Nẵng 2026: Chiến lược “Nuôi Team – Đi Đường Dài”](https://seovip.vn/wp-content/uploads/2026/01/tong-ket-su-kien-martech-da-nang-2026-11-70x50.png)

![[Thông Báo] Website idichvuseo.com.vn chính thức trực thuộc hệ thống SEOViP](https://seovip.vn/wp-content/uploads/2026/01/thong-bao-seovip-01-70x50.jpg)